Ostatnia część wpisu dotyczącego tworzenia funkcjonalnej aplikacji kontroli i sterowania na każde urządzenie mobilne.
Spis Treści
Dodawanie relacji pomiędzy interfejsami SCADA
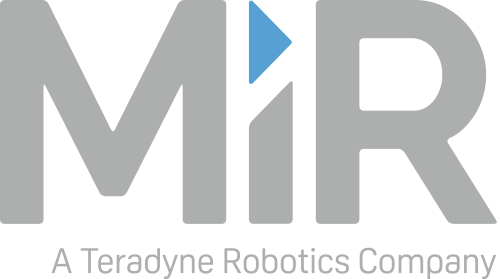
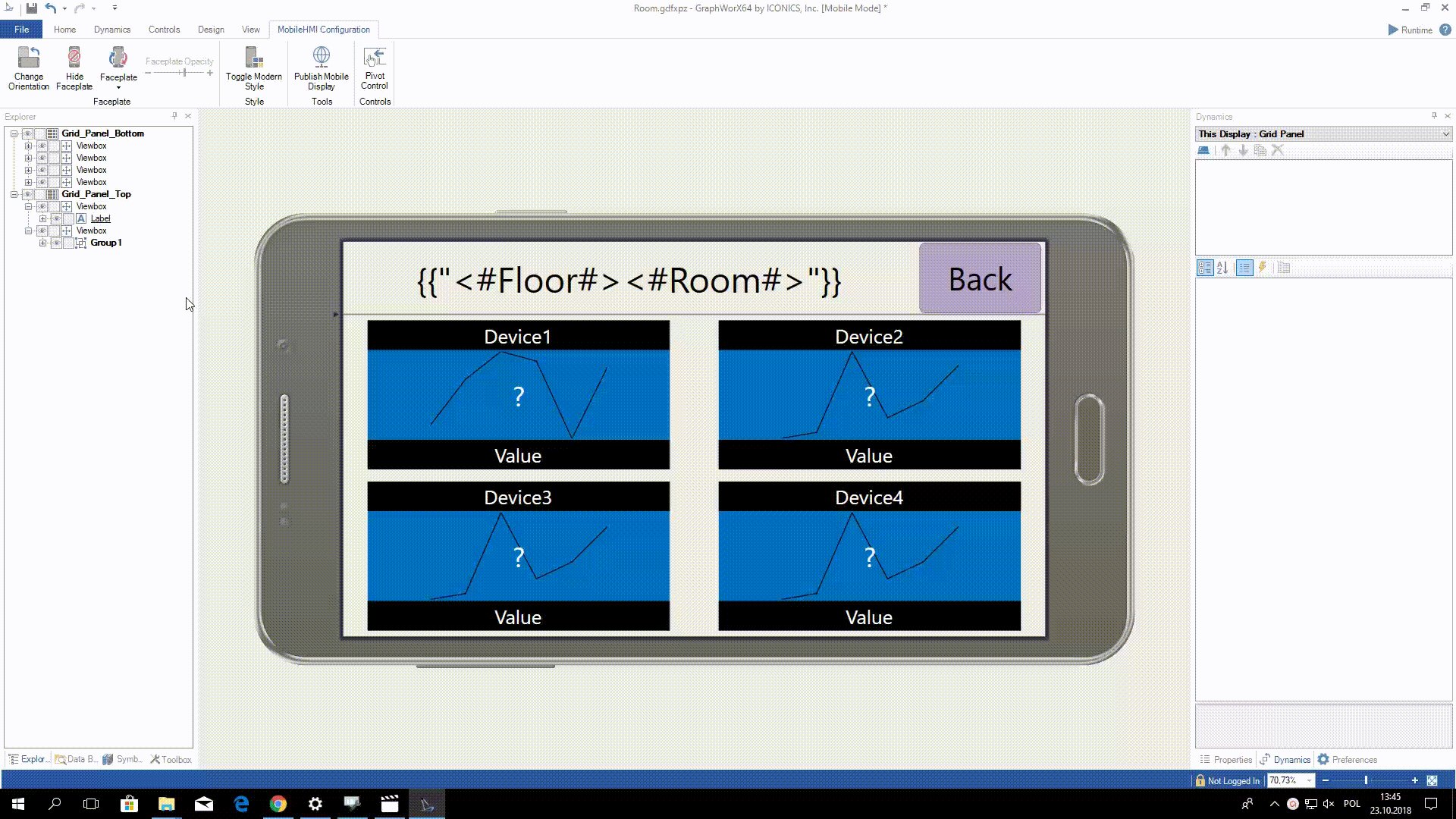
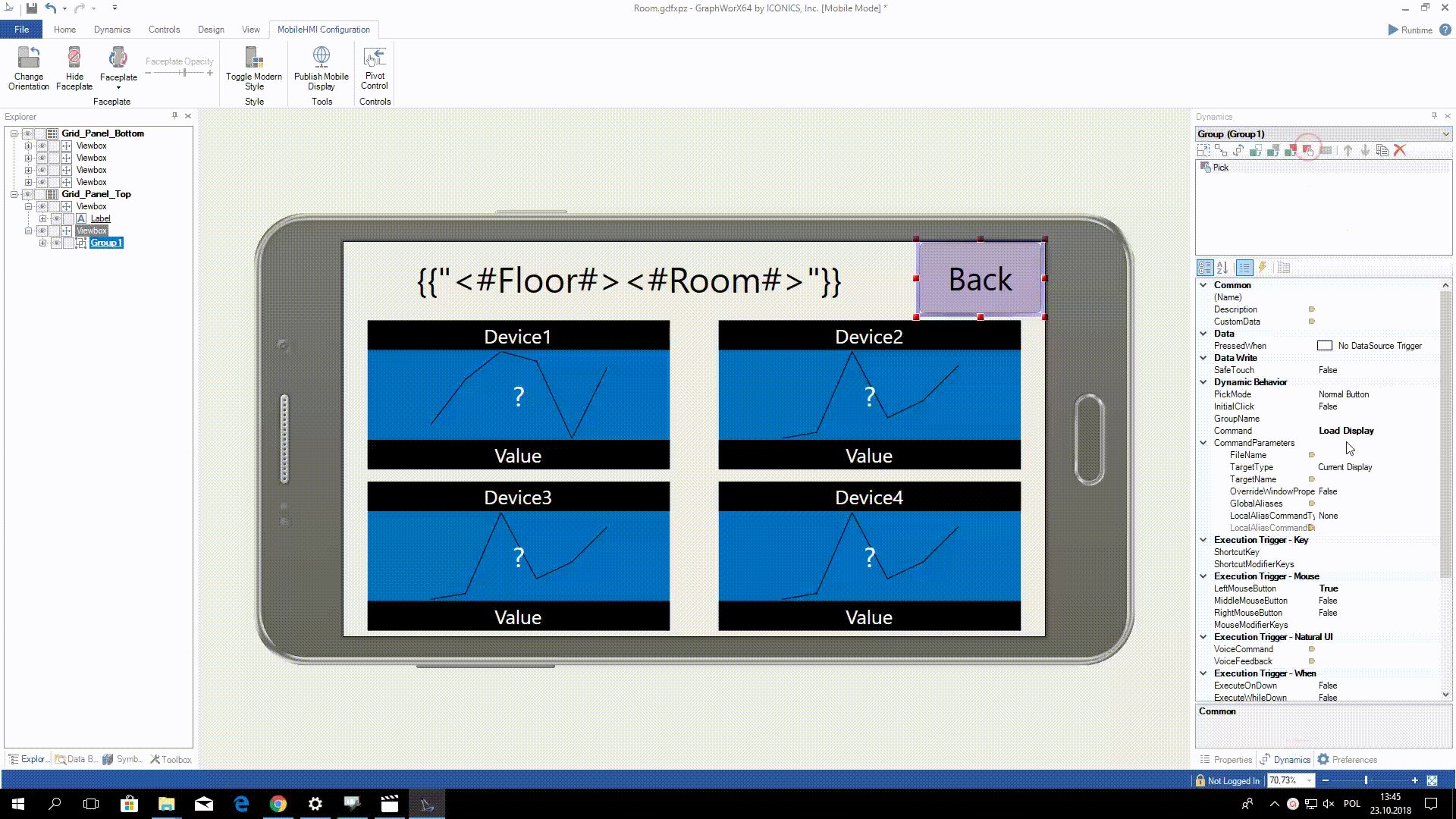
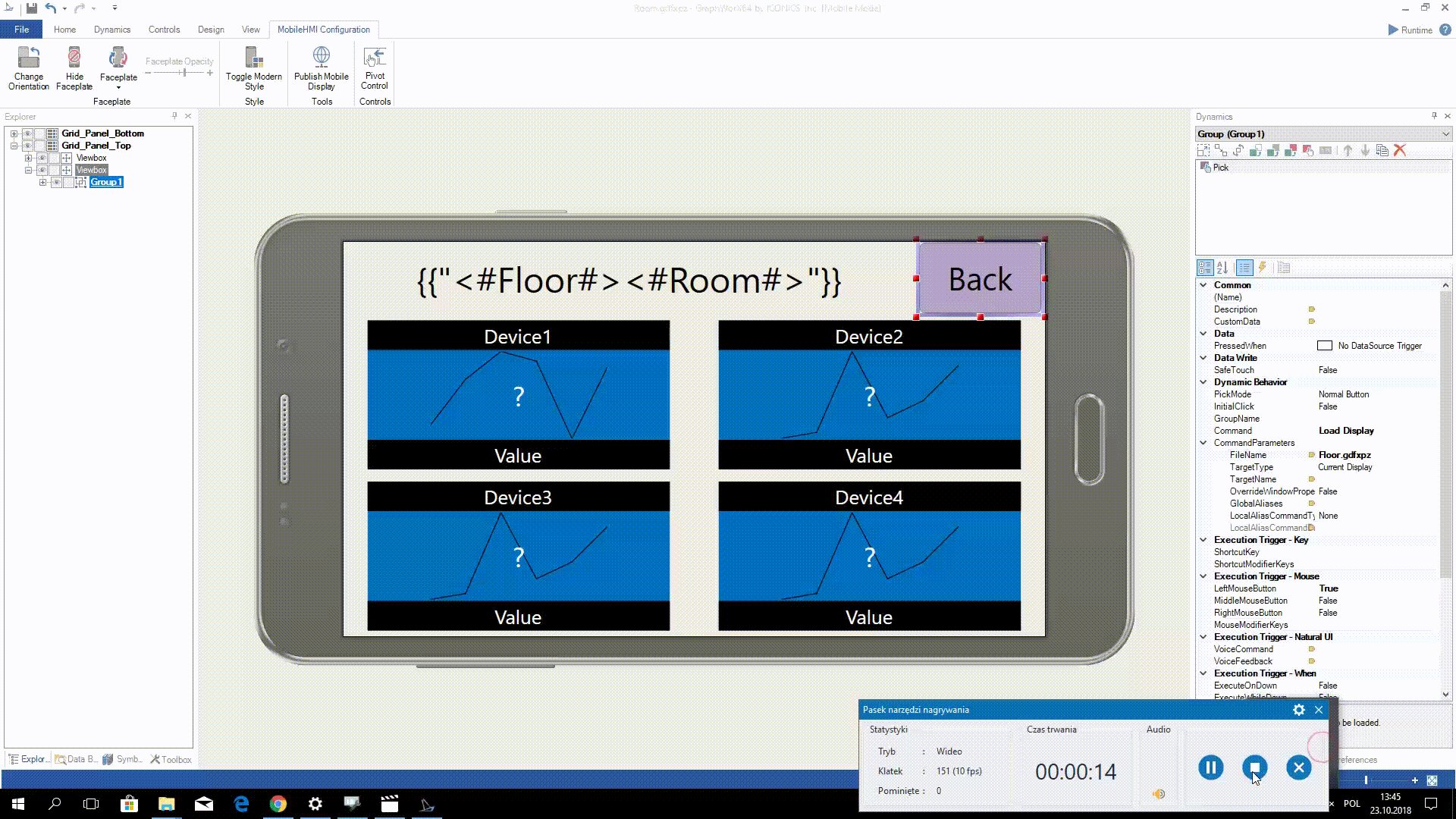
Aby przemieszczanie się pomiędzy ekranami poszczególnych pięter i pokoi było możliwe, należy dla każdego przycisku funkcyjnego zawartego w projekcie, dodać odpowiednią akcję dynamiczną typu „Pick Action”. Każda z akcji dynamicznych ładuje odpowiedni interfejs oraz, jeśli zachodzi potrzeba, zmienia wartości odpowiednich aliasów. Konfigurowanie „Pick Action” przedstawiają poniższe filmy.
|
||
 |
Udostępnianie mobilnych interfejsów SCADA
Kolejnym krokiem jest udostępnienie interfejsów w standardzie HTML5. Aby poprawnie przeprowadzić ten proces należy:
- Otworzyć projekt interfejsu dla budynku (stronę startową aplikacji) w programie GraphWorX.
- Wybrać opcję „Publish Mobile Display” z zakładki „MobileHMI Configuration”.
- W nowo otworzonym oknie wybrać opcję „Publish the currently loaded display” i wybrać „Next”.
- Pod pytaniem „Do you want to publish linked files?” zaznaczyć opcję „Yes” i przejść dalej („Next”).
- Sekcję „Publishing Options” można uzupełnić według własnych potrzeb. W omawianym przypadku może pozostać bez zmian.
- W kolejnym oknie program analizuje, które pliki należy udostępnić. Teraz można skontrolować, czy nie został pominięty żaden Display (powinny być 3).
- Po kliknięciu opcji „Next” należy wybrać lokalizację, w której pliki zostaną opublikowane. Aby ją zmodyfikować należy użyć opcji „modify”, a następnie wybrać odpowiedni protokół, nazwę hosta oraz wirtualny katalog. Domyślnie są to kolejno : „http”, nazwa komputera oraz PubDisplay (domyślny folder ICONICS dla publikacji).
- W kolejnej karcie należy wprowadzić nazwę użytkownika stworzonego podczas instalacji ICONICS oraz odpowiadające mu hasło. Po kliknięciu „Next” następuje proces publikacji.
- Jeśli wszystko przebiegło poprawnie, w oknie przy tytułach plików widnieją zielone napisy „OK”. Teraz można zamknąć kreator.
Konfiguracja serwera MobileHMI
Wyżej wspomniana konfiguracja odbywa się za pomocą narzędzia ‚MobileHMI’ dostępnego w programie Workbench. Aby poprawnie udostępnić stworzony projekt należy „rozwinąć” to narzędzie i zaznaczyć zakładkę „Layouts”. Następnie:
- Po kliknięciu PPM należy wybrać opcję „Add Layout”, wpisać pożądaną nazwę oraz zatwierdzić przyciskiem „Apply” znajdującym się u dołu ekranu.
- Po kliknięciu PPM na nowo utworzony layout należy wybrać opcję”Add Group”, wprowadzić nazwę grupy w polu „Name” oraz zatwierdzić jak wyżej.
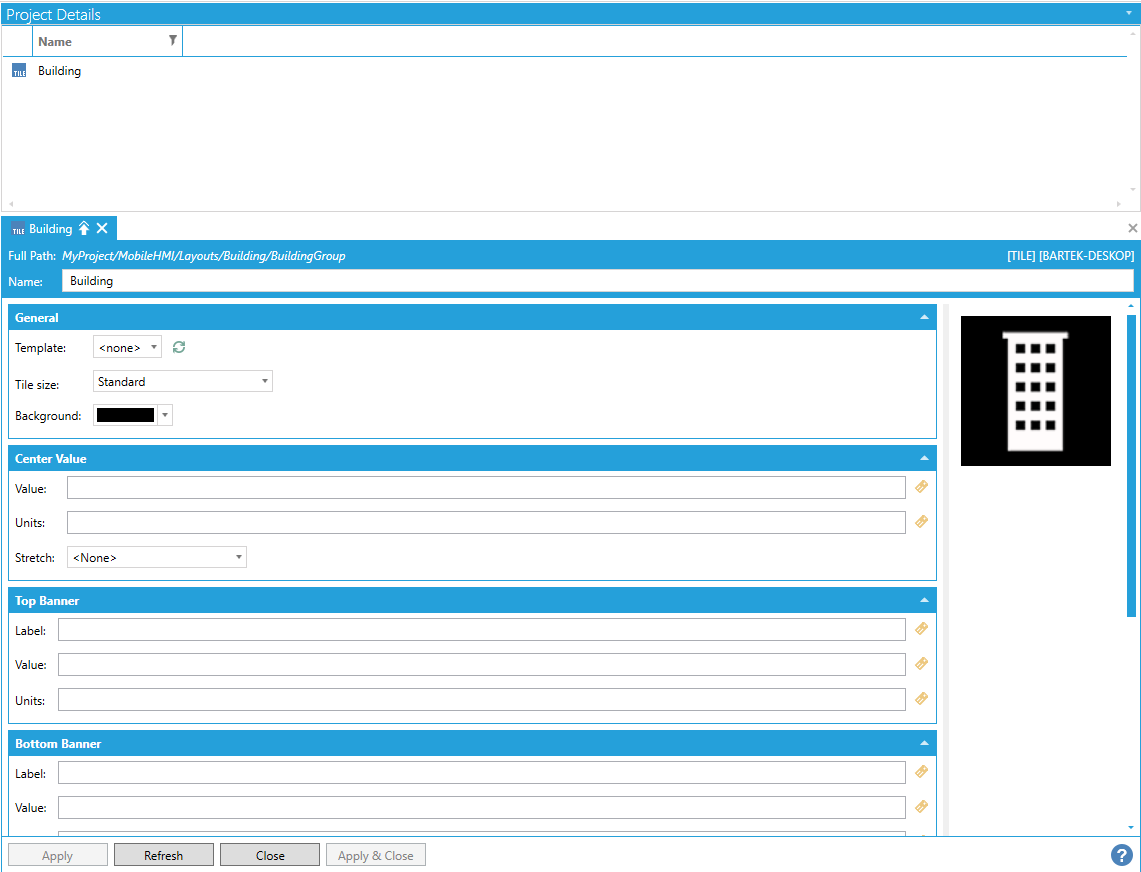
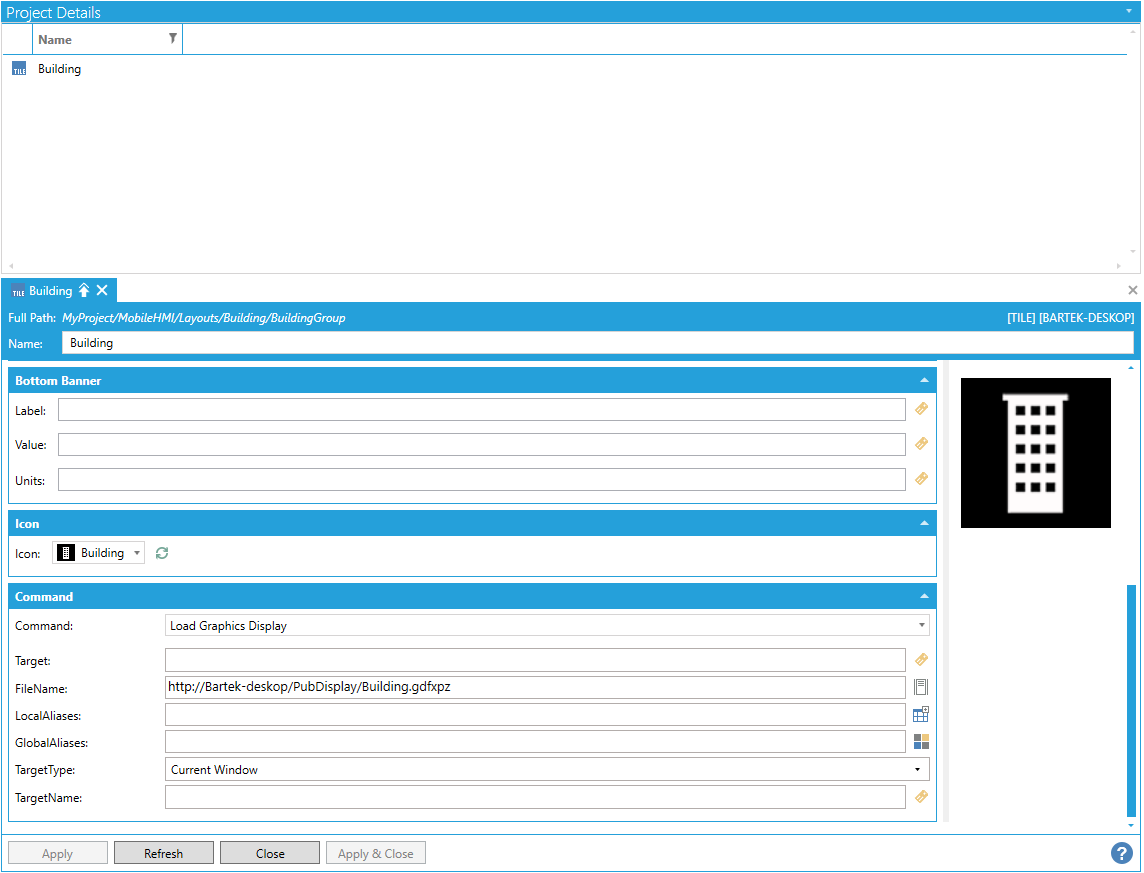
- Po kliknięciu PPM na nowo utworzoną grupę należy wybrać „Add Tile”.
Na koniec konfiguracji warto wspomnieć, że nieużyta w tym przypadku sekcja „Configuration” narzędzia „MobileHMI” służy do wprowadzania: ikon oraz szablonów dla „kafelków”, ustawień OEM, szablonów urządzeń wyświetlających projekty oraz elementów Augmented Reality takich jak odpowiednie kody paskowe lub QR powiązane z danymi projektami. Obiekty zapisane w sekcji „Configuration” mogą być używane przy późniejszym tworzeniu elementów w sekcji „Layouts”.
Po zapisaniu powyższych zmian, aplikacja jest już dostępna w sieci. W omawianym przypadku została opublikowana na serwerze lokalnym używanego komputera.
Wyświetlanie projektu na urządzeniu mobilnym
Należy pamiętać, że w przypadku gdy projekt udostępniany jest na serwerze lokalnym danego komputera, urządzenie mobilne musi być podłączone do tej samej sieci co PC.
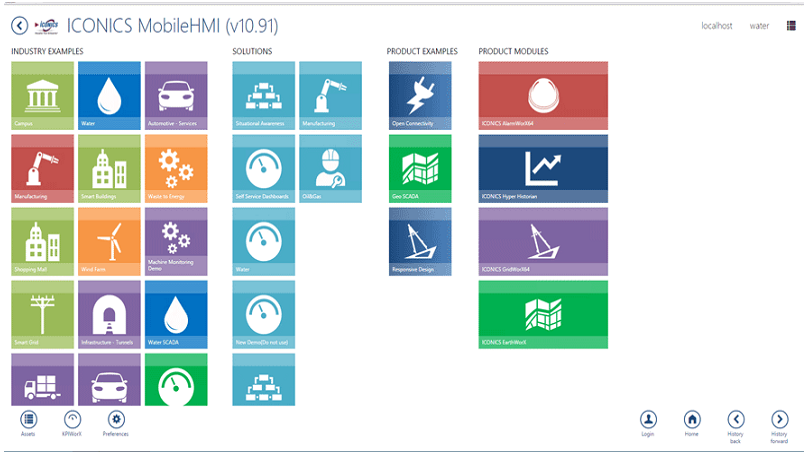
Na dane urządzenie mobilne należy pobrać aplikację MobileHMI formy ICONICS. Jest ona dostępna za darmo w sklepach Windows-Store, Apple App Store i Google Play. Po zainstalowaniu i uruchomieniu aplikacji można dodawać nowe serwery oraz łączyć się z wybranymi z nich. W przypadku projektu udostępnianego na serwerze „localhost”, adres serwera to IP komputera, z którego pochodzi aplikacja w danej sieci. Działanie projektowanej aplikacji oraz obsługę MobileHMI na telefonie z systemem Android przedstawia poniższy film.

Aplikacja zaprojektowana w ramach tej lekcji pokazuje jedynie ideę narzędzia MobileHMI i nie przedstawia wszystkich dostępnych funkcji. W ogólności, projekty udostępniane w technologii HTML5 obsługują prawie wszystkie funkcje programu GraphWorX dla platform PC, np. wykresy kreślone przez TrendWorX Viewer, obsługę alarmów AlarmWorX Viewer i wiele innych. Sposób ich dodawania nie różni się jednak od tego dla komputerów stacjonarnych.
Elmark Automatyka udostępnia wersję demo oprogramowania GENESIS64 w celu osobistego przetestowania funkcjonalności pakietu. Skontaktuj się z nami na iconics@elmark.com.pl w celu otrzymania wersji testowej lub oferty handlowej.